intro
Level Up with Ostap - Code Master Extraordinaire
Greetings!
Im Ostap, a seasoned full-stack and
mobile developer, dedicated to transforming your digital visions into reality.
With a
wealth of experience in crafting robust web architectures and dynamic mobile applications,
lets
team up & create something legendary. Game on? 🚀
about me
Just a Guy Who Loves Code
Hey, I'm Ostap, based in Lviv, and I write code. Mostly web and mobile apps - stuff
that gets used.
When I'm not glued to a screen, I'm probably out on my bike around Lviv. Lately, I'm into AI
and Web3, keeping an eye on where tech is heading.
I also pitch in at local workshops and like being part of the tech community here.
18+
YEARS OF EXPERIENCE
59+
PROJECTS COMPLETED
Resume
Education
Lviv Polytechnic National University
2000 - 2005
Studied software engineering at Lviv Polytechnic National University, where I built a
solid foundation
in coding, project work, and practical tech skills.
Professional Experience
Lead React Native Developer
Pagepro / June 2022 - January 2025
Responsibilities:
● Led the development of high-performance React Native apps for cross-platform
compatibility.
● Collaborated with frontend and backend teams to integrate RESTful APIs.
● Implemented efficient navigation using React Navigation and optimized app
performance.
● Introduced automated testing with Jest and Detox to improve code quality and reduce
bugs.
● Conducted code reviews and mentored junior developers.
Achievements:
● Contributed to a project that improved the company's website performance by 15%.
● Received commendation for quickly learning and adapting to new technologies.
Senior Mobile Engineer
PixelPlex / Feburary 2016 - November 2021
Responsibilities:
● Built a crypto wallet mobile app with Web3.js integration, enabling secure storage of
ETH/BTC.
● Implemented offline-first functionality using SQLite, improving UX in low-connectivity
regions.
● Advised on mobile-first UX for a DeFi staking app, increasing user retention by
25%.
● Worked closely with UI/UX designers to ensure seamless user experiences.
Achievements:
- Played a key role in reducing app load times by 20% through code optimization.
- Led a small team in a successful project rollout ahead of schedule.
Mobile Developer
Yalantis / July 2013 - January 2016
Responsibilities:
● Migrated legacy Java Android apps to React Native, cutting maintenance costs by
50%.
● Developed mobile applications using React Native, including a real-time messaging
app.
● Integrated third-party libraries and APIs for payment systems and social logins.
● Optimized app performance by reducing app size and enhancing load times.
● Ensured cross-platform compatibility and responsiveness of mobile apps.
portfolio
What I've Built
Here's a peek into my world of development.
Every project is a story of challenges, creativity, and code coming together
to create something useful.
From full-stack apps to mobile experiences, these projects show my journey in tech and the
things I love to create.

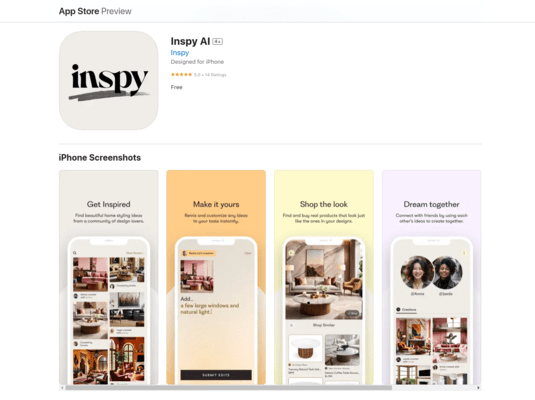
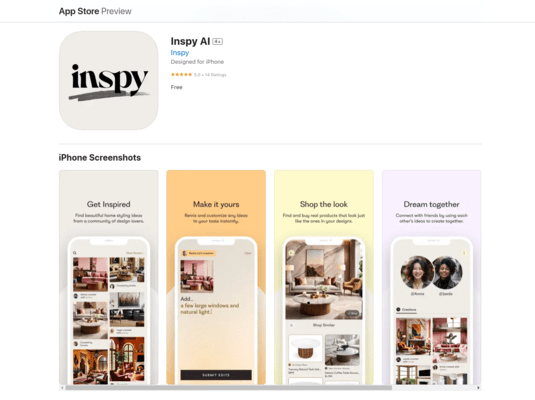
Inspy AI
Bring your inspiration to life with Inspy
Inspy AI
React Native · React/NextJS ·
GitHub · Amazon Web Services · Python/Django · Firebase

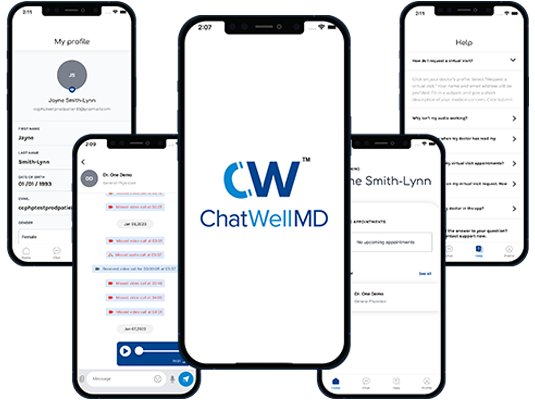
ChatwellMD
Voice and video consultations
ChatwellMD
React Native · React.js · GitHub
· Amazon Web Services · .NET Core

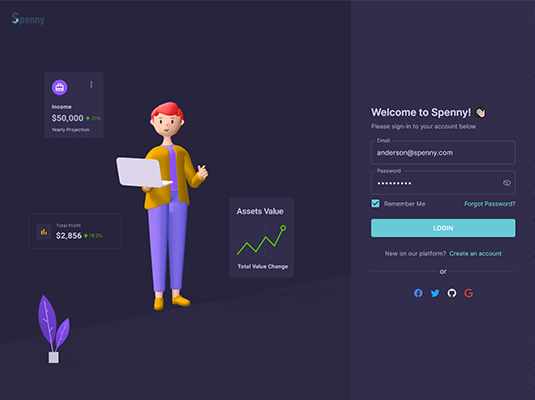
Spenny
Personal finance management system
Spenny
React · NextJS · Python · Django
· Third Parties

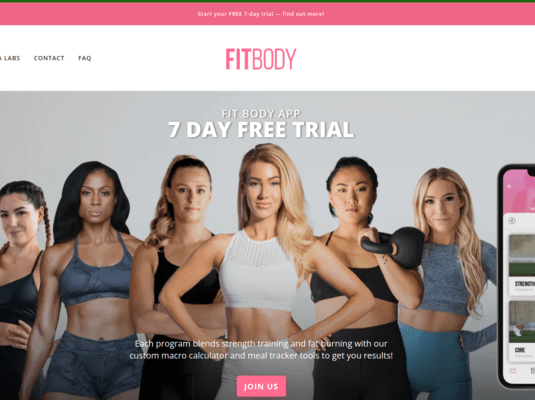
Fitbody
Your fitness daily coach
Fitbody APP
React Native · Laravel · GitHub
· Amazon Web Services

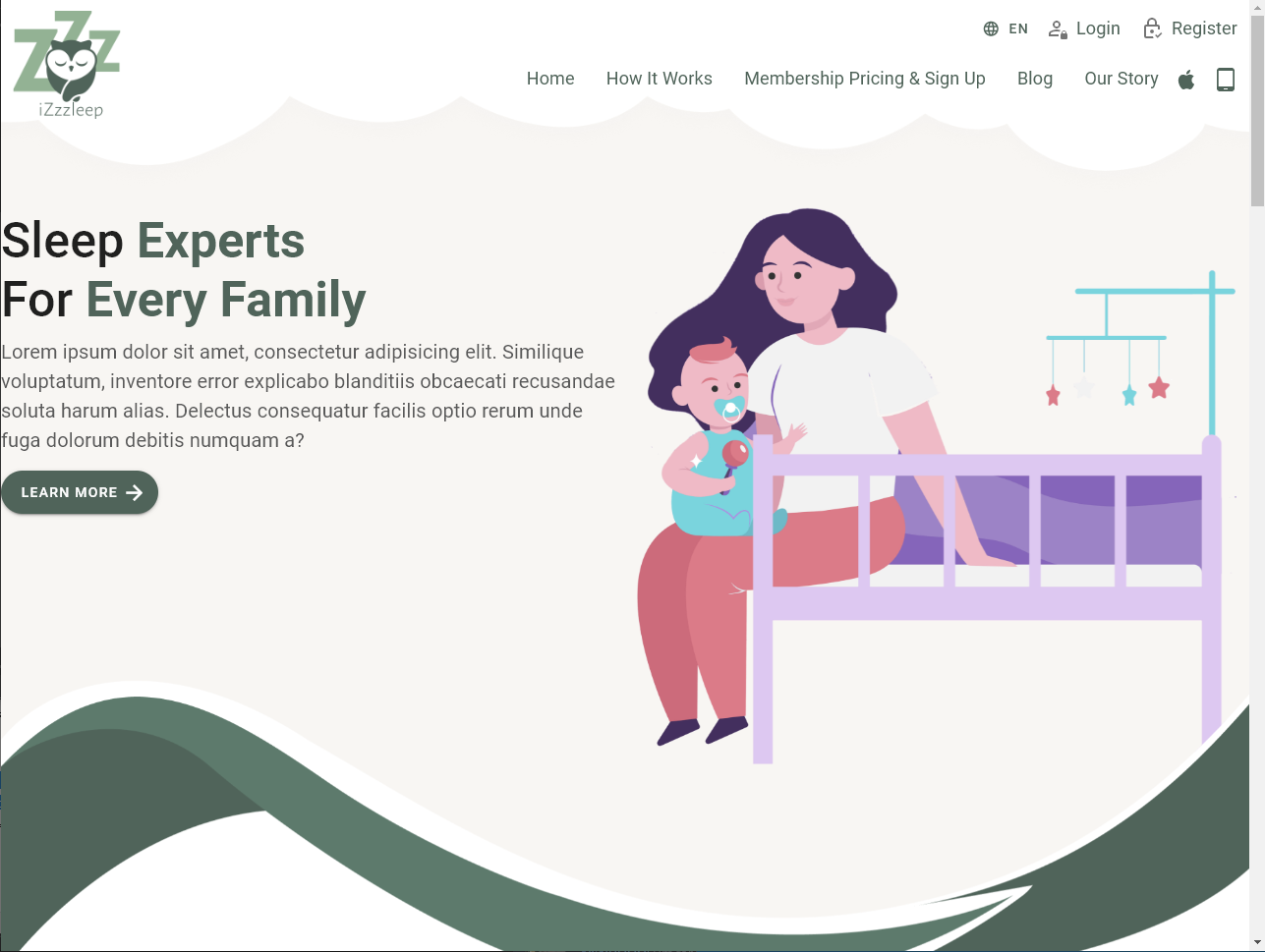
Uneksija
Baby Activity Tracker App
Uneksija
React Native · Laravel · Vue.js
· Amazon Web Services · Python
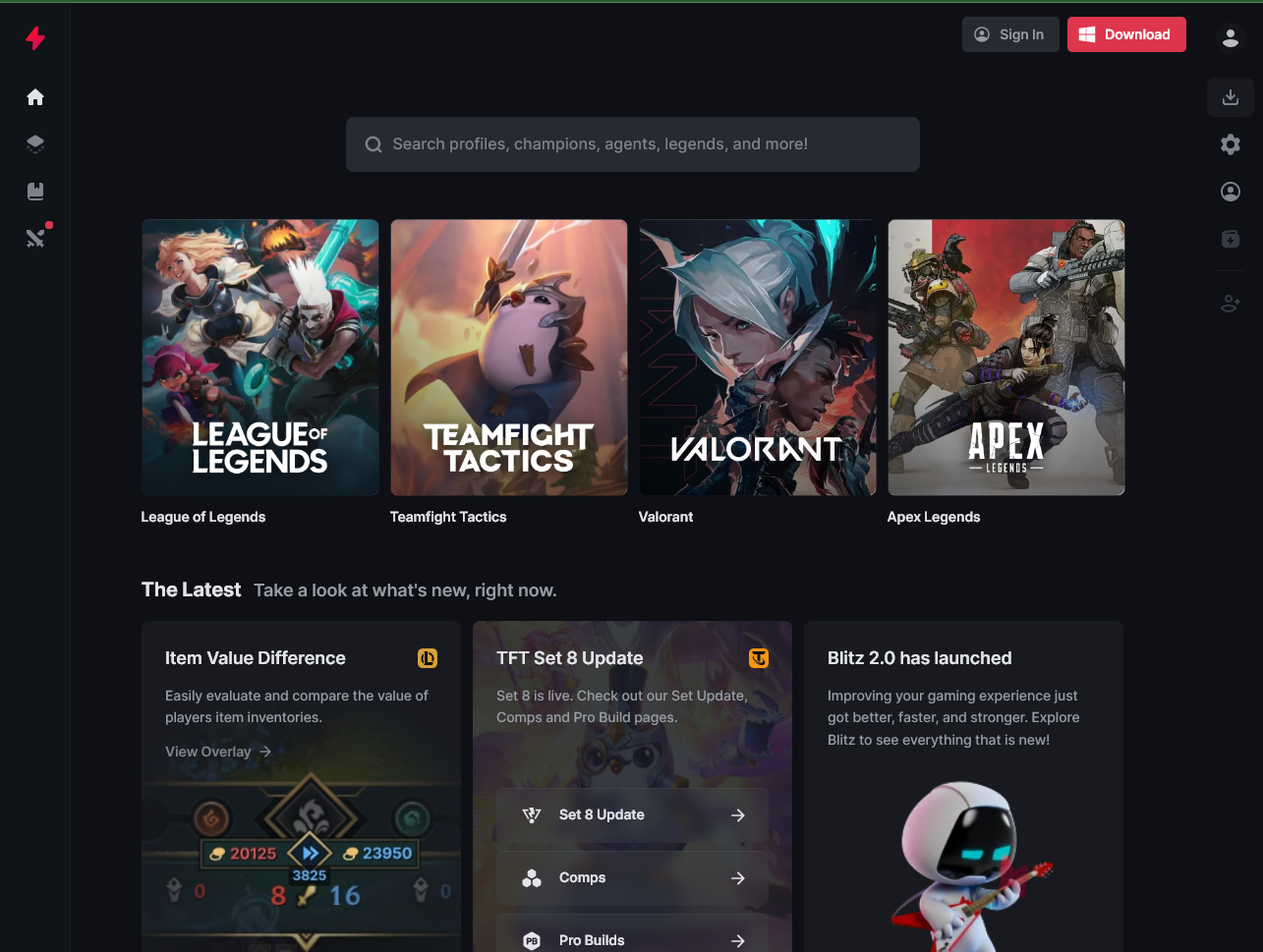
Blitz
React · Electron · Typescript
contact me
Ready to Talk?
Feel free to reach out with any project
ideas, questions, or
just to say hi. Ill read every message personally!
© Ostap 2025. All rights reserved by
Ostap.